Introduction
Transitioning from the Classic UI to the Freedom UI in Creatio marks a transformative step for organizations seeking to elevate user experience and streamline system functionality. This guide serves as a detailed roadmap for the migration process, covering every critical stage—from preparation and customization to testing and user training. By leveraging the insights and practices outlined here, organizations can ensure a seamless shift while fully capitalizing on the advantages of Creatio’s innovative Freedom UI.
Overview of Migration
The migration process involves several key steps:
- Introduction
- Key Differences Between Classic UI and Freedom UI in Creatio
- Get started with Creatio Freedom UI
- Step 1: Preparation for Migration
- Step 2: Creating Freedom UI Sections
- Step 3: Customizing Freedom UI Pages
- Step 4: Replacing Classic UI Sections in Workplaces
- Step 5: Ensuring Proper Functionality of Freedom UI Forms
- Step 6: Testing and Validation
- Step 7: User Training and Feedback
- Top Tips for a Successful Migration
- Conclusion
Key Differences Between Classic UI and Freedom UI in Creatio
Key Differences Between Classic UI and Freedom UI in Creatio
Creatio has evolved from Classic UI to Freedom UI, introducing several significant differences that enhance user experience and system functionality. Here are the key distinctions:
1. User Interface Design
- Modern Look and Feel: Freedom UI offers a more modern and intuitive design compared to Classic UI, focusing on user experience and ease of navigation. This includes a cleaner layout and responsive design elements that adapt to various devices.
2. Customization Capabilities
-
No-Code Development: Freedom UI emphasizes no-code development, allowing users to create applications and customize interfaces without extensive programming knowledge. In contrast, Classic UI often required more technical expertise for customization.
-
Composable Architecture: Freedom UI supports a composable architecture, enabling the integration of various applications and functionalities within a single platform. This is a shift from the more rigid structure of Classic UI.
3. Section Management
-
Dual Form Pages: Creatio objects can have both Classic UI and Freedom UI form pages. When both exist, Freedom UI pages take precedence, meaning they will be opened by default for actions like adding or editing records.
-
Migration Process: Transitioning sections from Classic to Freedom UI involves setting up new sections in Freedom UI while maintaining existing Classic sections until full migration is achieved. This allows for gradual adaptation by users
.
4. Application Structure
-
App vs. Package: In Freedom UI, applications are the primary unit of development, which can include multiple packages automatically created during app setup. This contrasts with the Classic UI’s reliance on packages as the main development unit.
-
Application Hub: The Application Hub in Freedom UI provides a centralized location for managing app sections, dependencies, and navigation, streamlining the development process compared to the Classic UI’s more fragmented approach.
5. User Experience Enhancements
-
Dynamic Interfaces: Freedom UI allows for dynamic interfaces that can be easily modified based on user preferences or roles, enhancing user engagement and satisfaction.
-
Improved Performance: The underlying architecture of Freedom UI is optimized for better performance and faster load times compared to Classic UI, contributing to a smoother user experience.
6. Transition Flexibility
- Gradual Transition: Users can operate both UIs simultaneously during the migration phase, allowing them to gradually adapt to the new interface while still having access to familiar functionalities in Classic UI.
These differences highlight how Creatio’s transition from Classic to Freedom UI not only modernizes its interface but also enhances customization capabilities and overall user experience, paving the way for more efficient business processes.
Get started with Creatio Freedom UI
Turn on Freedom UI
To activate the Freedom UI shell in Creatio 8.2, follow these steps based on whether you are working with a new or existing instance:
For New Instances
- The Freedom UI shell is enabled out of the box for all new Creatio instances.
For Existing Instances
-
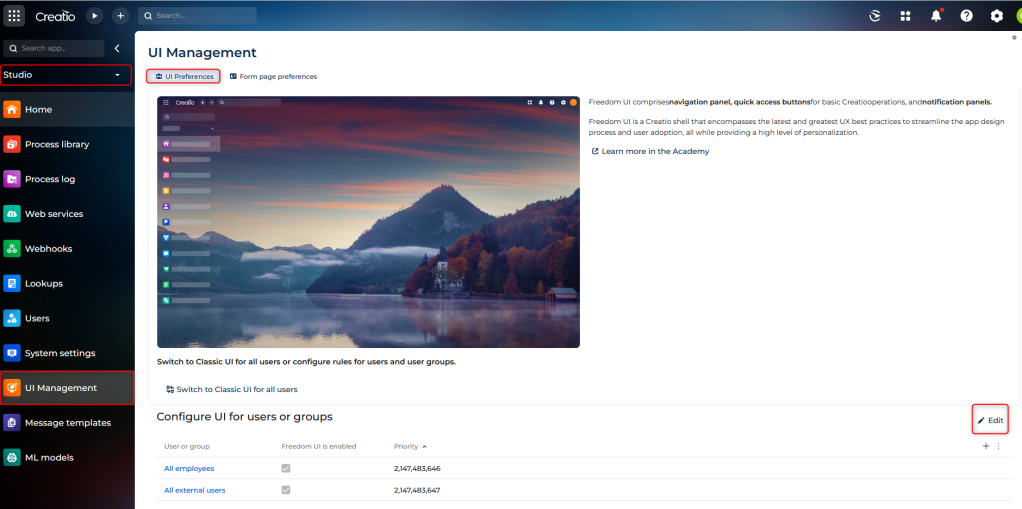
Access the UI Management Section:
- Navigate to the “Studio” workplace and select UI Management.
-
Open UI Preferences:
- Click on the UI Preferences tab.
-
Enable Freedom UI Shell:
-
To enable it for all users, select Switch to Freedom UI for all users. It is advisable to verify that existing customizations are compatible with Freedom UI before applying this change.
-
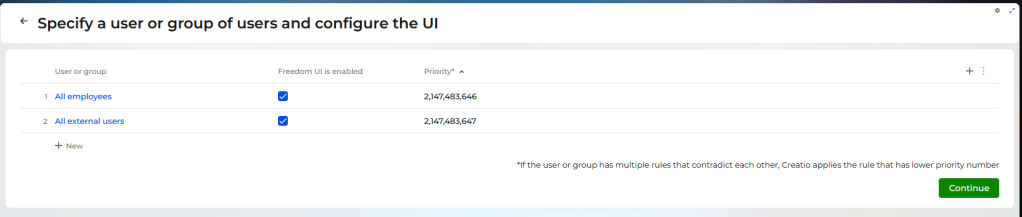
To enable it for a specific user group or individual user, click on New, select the desired user or group, check the Freedom UI is enabled checkbox, fill in the Priority field, and save your changes. Note that if there are conflicting rules, the one with the lower priority number will take precedence.
-
-
Log Out and Log Back In:
- Users must log out and then log back in to see the changes take effect.


After activation, the URL format will change from [Creatio URL]/0/Nui/ViewModule.aspx to [Creatio URL]/0/Shell/, reflecting the switch to the new interface
Manage form pages in Freedom UI and Classic UI
In Creatio, managing form pages in both the Freedom UI and Classic UI is essential for ensuring a smooth user experience. The platform allows for flexibility in how form pages are displayed, enabling users to specify preferences at both the site-wide and object-specific levels.
Overview of Form Page Management
Creatio objects can have distinct form pages in both UIs. For example, the “Contact” object has a Freedom UI form page in the Customer 360 app and a Classic form page in the Contacts section. When both types are available, the system defaults to opening the Freedom UI version for actions like adding or editing records, unless specified otherwise by an administrator.
Setting Up Form Page Preferences
To manage which form page opens by default, follow these steps:
-
Access the UI Management Section:
- Navigate to the Studio workplace and select UI Management.
-
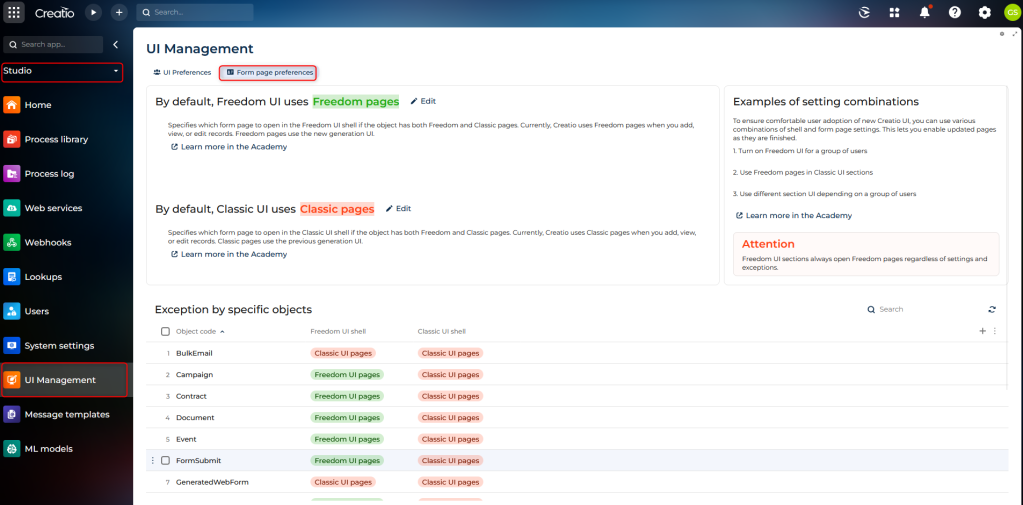
Specify Sitewide Preferences:
- In the Form page preferences tab, you can set the default form page for both Freedom UI and Classic UI by adjusting the settings:
-
For Freedom UI: Set “Default form page in the Freedom UI shell” to either “Freedom UI pages” or “Classic UI pages.”
-
For Classic UI: Set “Default form page in the Classic UI shell” similarly.
-
- In the Form page preferences tab, you can set the default form page for both Freedom UI and Classic UI by adjusting the settings:
-
Log Out and Back In:
- Changes will take effect after logging out and back into Creatio.

Object-Specific Exceptions
If you need to override sitewide settings for specific objects, you can add exceptions:
-
Create a new entry in the Object-specific form page interface lookup.
-
Specify the object code (e.g., “Contact”) along with its corresponding form pages for both UIs.
Converting a Creatio Package to an Application
Converting a Creatio package into an application involves several steps that allow developers to utilize the new application layer introduced in Creatio 8.0 Atlas and higher. This process enables the organization of packages under a parent application, facilitating better management and integration of both classic and Freedom UI customizations.
Steps for Conversion
-
Create the Application:
- Begin by creating a new application record in the “Installed application” table (SysInstalledApp). This involves:
-
Adding a new lookup for the Installed application.
-
Filling in essential fields:
-
Name: The name of your application.
-
Code: A unique code for the application, which must be distinct within the system.
-
Maintainer: This value should match the “Maintainer” system setting (code: Publisher) to ensure proper functionality.
-
-
- Begin by creating a new application record in the “Installed application” table (SysInstalledApp). This involves:
-
Link Package to Application:
- Next, associate your existing package with the newly created application by adding a record in the “Package in installed application” table (SysPackageInInstalledApp). You will need to specify:
-
Installed application: Select the application created in step .
-
Package: Choose your existing package, ensuring it is not locked.
-
Primary: Set this to true, indicating that this package is primary for the application.
-
Application default: Also set this to true, which allows new items added within the application to be saved to this package.
-
- Next, associate your existing package with the newly created application by adding a record in the “Package in installed application” table (SysPackageInInstalledApp). You will need to specify:
-
Edit Application Details:
- After linking, you can further edit the application’s metadata as needed. This includes adjusting settings that pertain to how users interact with the application and its associated packages.
Additional Considerations
-
It is important to note that while applications provide enhanced functionality, using packages alone remains valid for certain development tasks. However, for features specific to Freedom UI, an application is necessary.
-
Ensure that any dependencies or configurations required by your packages are maintained during this conversion process.
IMPORTANT: Don’t forget, now that you have the application, if you need to transfer your work to another environment, export the application to install in the other system, not the package.
Step 1: Preparation for Migration
Before beginning the migration process, consider the following preparations:
-
Assess Customizations: Review all existing customizations in Classic UI to determine what needs to be replicated or modified in Freedom UI. Identify which features need to be enhanced or redesigned.
-
Plan for Business Rules: Ensure that any business rules currently used are compatible with Freedom UI, as some may not function the same way due to architectural differences.
-
Backup Data: Always back up your current environment before making significant changes.
Step 2: Creating Freedom UI Sections
To create a Freedom UI section based on an existing Classic UI section:
-
Add a Freedom UI Section:
In your new app, add a section for the object that already has a Classic UI section.
Ensure that you are working within the same package if you want to maintain all customizations together. -
Bind Packages:
If necessary, bind any packages containing customizations from Classic UI to your new app.
To bind packages containing customizations from Classic UI to your new app in Creatio, follow these steps:
Steps to Bind Packages
-
Open System Designer:
- Navigate to the top right corner and select “System setup” followed by “Lookups”.
-
Create a New Lookup:
-
Click on New lookup in the Lookups section toolbar.
-
Fill in the Name property with an arbitrary name (e.g., “App package”).
-
Set the Object property to “Package in installed application”.
-
-
Save the Lookup:
- After entering the necessary details, click Save on the lookup setup page’s toolbar.
-
Select App Package:
-
Open the App package lookup and filter for the installed application you wish to modify.
-
Select an arbitrary record from the lookup list.
-
-
Bind Classic UI Section Package:
-
In the Package column, select the package that implements the Classic UI section (for example, “UsrExpensesPackage” for the Expenses section).
-
Save your changes.
-
-
Verify Binding:
- Ensure that the package is now bound to your Freedom UI app, allowing it to utilize functionalities from the Classic UI section seamlessly.
Additional Considerations
- If you encounter limitations in transferring all customizations from Classic UI to Freedom UI, consider moving Classic UI section schemas directly into the app package using Creatio IDE.
This process enables a smooth transition and integration of existing customizations into your new application framework within Creatio.
Step 3: Customizing Freedom UI Pages
Once you have created the Freedom UI sections, customize them according to your business needs:
-
Recreate Functionality: Use the Freedom UI Designer to replicate or enhance the functionality of Classic UI sections. Take advantage of the advanced capabilities offered by Freedom UI for improved user experience.
-
Implement Custom Code: If necessary, developers should be prepared to write custom code to achieve desired functionalities that may not be available out-of-the-box in Freedom UI.
-
Set Up Business Rules: Create or adjust business rules specific to your new Freedom UI pages.
-
Add Custom Lookups: If your Classic UI section had custom lookups, manually add them in the Freedom UI Designer.
Step 4: Replacing Classic UI Sections in Workplaces
After customizing your Freedom UI sections, replace the Classic UI sections in your workplaces:
-
Access Workplace Setup:
Open the System Designer and navigate to “Workplace Setup”. -
Select Workplace:
Choose the workplace where you want to replace the Classic UI section (e.g., Service). -
Add Freedom UI Section:
Click on the button to add sections and select your newly created Freedom UI section. -
Remove Classic UI Section:
Select the Classic UI section and delete it from the workplace. -
Repeat for Other Workplaces:
Ensure that all relevant workplaces are updated with the new Freedom UI sections.
Step 5: Ensuring Proper Functionality of Freedom UI Forms
To ensure that users always access the correct form pages:
-
Replace any instances of Classic UI sections with their corresponding Freedom UI versions in workplace settings.
-
Change system settings if needed so that all objects default to opening their Freedom UI forms instead of Classic ones.
-
You can also manage exceptions for specific objects if necessary.
Step 6: Testing and Validation
Before rolling out changes to all users, conduct thorough testing:
-
Test Functionality: Check all features and functions in the new Freedom UI sections for proper operation.
-
User Acceptance Testing (UAT): Involve end-users in testing to gather feedback and identify any issues that need addressing before full deployment.
Step 7: User Training and Feedback
Once testing is complete and issues have been resolved:
-
Conduct User Training: Provide training sessions for users on how to navigate and utilize the new Freedom UI effectively. Highlight differences from the Classic UI to help them adapt quickly.
-
Gather Feedback: Encourage users to provide feedback on their experiences with the new interface, which can help identify areas for further improvement.
Top Tips for a Successful Migration
-
Thoroughly Assess Existing Customizations:
Review current features and ensure compatibility with Freedom UI. -
Utilize the Freedom UI Designer Effectively:
Take advantage of advanced capabilities for improved user experience. -
Plan for User Experience (UX):
Focus on designing intuitive and visually appealing pages. -
Conduct A/B Testing:
Gradually roll out changes while gathering feedback from users. -
Training and Documentation:
Provide comprehensive training sessions and develop clear documentation outlining new features and workflows. -
Testing is Crucial:
Conduct extensive testing before pushing changes live, including unit testing and UAT. -
Manage Packages Carefully:
Be cautious with package management during migration; bind packages appropriately. -
Utilize Lookup Features for Flexibility:
Allow users access to both interfaces during transition phases as needed. -
Prepare for Rollback if Necessary:
Have a contingency plan ready in case significant issues arise post-migration.
Conclusion
Migrating to the Freedom UI in Creatio is more than just a technical upgrade—it’s an opportunity to redefine workflows, enhance user engagement, and harness the platform’s latest features for improved efficiency. By following this step-by-step guide, organizations can navigate the transition with confidence, ensuring minimal disruption and maximum impact. With proper planning, thorough testing, and user-focused training, the migration process can unlock new potential for business growth and adaptability.